# 使用 slider 模拟血条效果
# 1.UI 中如何创建
右键 UI 中直接创建 Slider
![]()
![]()
创建 Slider 后会自动生成这个滚动条,在血条中不需要,可以删除
![]()
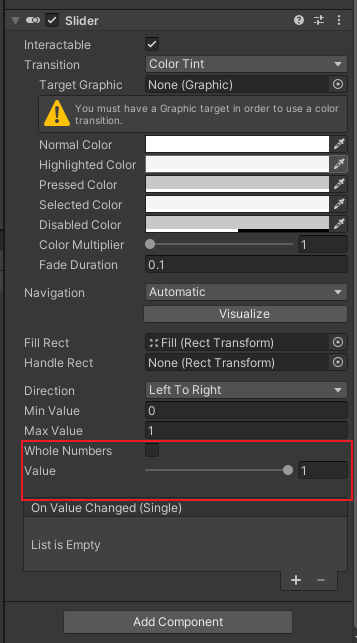
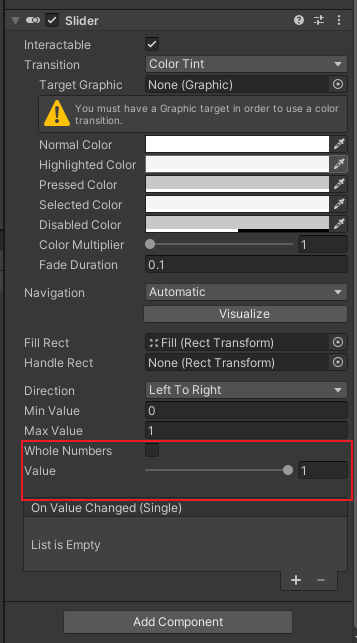
实际上控制填充条的多少就是由 Value 来控制的
然后在 Background 的 Image 中放入边框 UI 图标,然后在 Fill Area 中的 Fill 的 Image 里放入填充 UI 图
# 2. 脚本控制
UI_HealthBar.cs1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
| using UnityEngine;
using UnityEngine.UI;
public class UI_HealthBar : MonoBehaviour
{
private Entity entity;
private CharacterStats myStats;
private RectTransform myTransform;
private Slider slider;
private float targetHealth;
private void Start()
{
myTransform = GetComponent<RectTransform>();
entity = GetComponentInParent<Entity>();
slider = GetComponentInChildren<Slider>();
myStats = GetComponentInParent<CharacterStats>();
entity.onFlipped += FlipUI;
myStats.onHealthChanged += UpdateHealthUI;
slider.maxValue = myStats.GetMaxHealthValue();
targetHealth = myStats.currentHealth;
slider.value = targetHealth;
}
private void Update()
{
slider.value = Mathf.Lerp(slider.value, targetHealth, Time.deltaTime * 5);
}
private void UpdateHealthUI()
{
slider.maxValue = myStats.GetMaxHealthValue();
targetHealth = myStats.currentHealth;
}
private void FlipUI() => myTransform.Rotate(0, 180, 0);
private void OnDisable()
{
entity.onFlipped -= FlipUI;
myStats.onHealthChanged -= UpdateHealthUI;
}
}
|